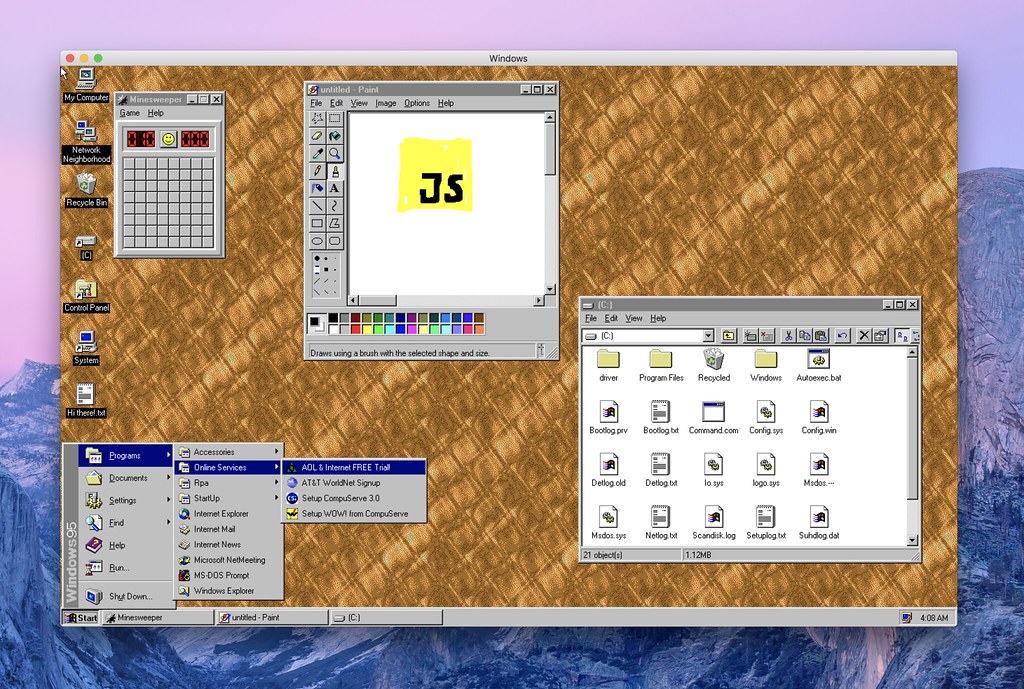
Windows 95 как отдельное приложение для macOS, Linux и Windows
Умельцы запилили эмулятор Windows 95 на JavaScript и упаковали его в Electron. Electron — это такая обертка, позволяющая запускать программы на HTML/JS в виде отдельных приложений, вне стандартного браузера. Получился Windows 95, который запускается в любой операционной системе.

Используемый эмулятор называется v86 и позволяет — теоретически — транслировать вообще любой код для процессора x86 в команды JavaScript, что открывает любопытные возможности. Например, можно запускать дистрибутивы Linux или Windows в браузере или оформлять их в виде отдельного приложения. Никаких VirtualBox или Docker не потребуется. Например, запустить исошку с Linux в браузере проще простого:
var emulator = new V86Starter({
screen_container: document.getElementById("screen_container"),
bios: {
url: "../../bios/seabios.bin",
},
vga_bios: {
url: "../../bios/vgabios.bin",
},
cdrom: {
url: "../../images/linux.iso",
},
autostart: true,
});
И всё. В требуемом DIV-контейнере на HTML-странице появится самый настоящий Linux. Это проще, чем встроить ролик с Ютюба. Вот пример Linux в браузере: https://copy.sh/v86/?profile=linux26
Проект Windows 95 in Electron использует v86 и Electron, чтобы запускать легендарный девяносто пятый Вантуз в виде отдельного приложения, причем размер программы — всего 38 Мб. Проект скорее развлекательный — для желающих поностальгировать. И для демонстрации силы JavaScript, который многие эксперды считают умирающим недоязыком для быдлокодеров.
Комментарии
Чингачгук
24 августа, 2018 - 09:20
А как-нибудь можно сохранить состояние такой системы?
pomodor
24 августа, 2018 - 13:31
Можно! Есть функция Save State. Юзеру выдается бинарник. Восстановление состояния машины заключается в том, чтобы скормить v86 этот бинарник обратно.
Комментировать