Как создавать потрясающую визуализацию на JavaScript с библиотекой Stardust
Как известно, получить данные недостаточно. Важно уметь эффектно их презентовать. Юный друг, представь, что ты отправляешь в браузер данные в JSON, сторонняя библиотечка их подхватывает и рендерит классную визуализацию в 3D, да еще задействуя GPU, что значит, что картинку можно повращать и ничего тормозить не будет. Да все девки на селе будут твои!

Stardust library
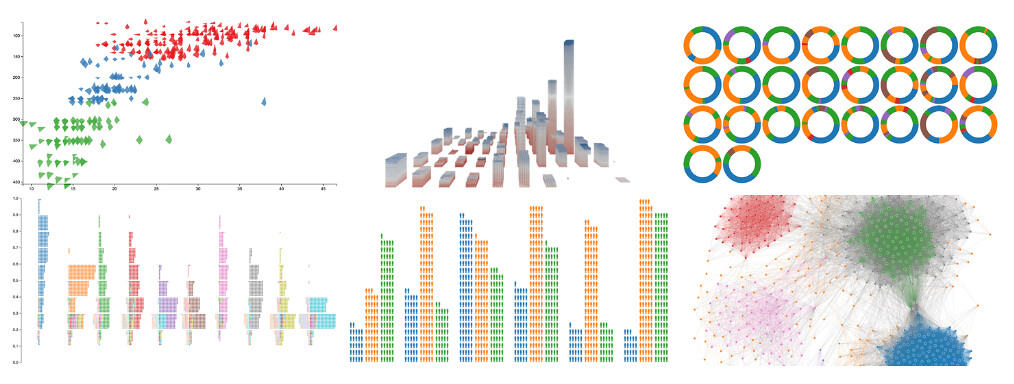
Библиотека называется Stardust, написана полностью на JS, работает в любом современном браузере и понимает стандарт WebGL. Голый Open Source на 146%. Насколько это круто можно понять, только лично заценив интерактивную графику. Тыкай в картинку и вперед!

Выше пример визуализации графа дружеских связей между вконтактными вшами.
Подключение Stardust
Тут без сюрпризов:
HTML Canvas
Запилим холст нужных размером и свяжем его с библиотекой:
Загрузка данных в Stardust
Предположим, что данные лежат в массиве data. Тогда:
// var data = [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ];
// Для примера нарисуем график в виде кругов в стиле русский авангард
var circleSpec = Stardust.mark.circle();
var circles = Stardust.mark.create(circleSpec, platform);
// Настроим внешний вид (параметры в документации)
circles.attr("center", (d) => [ d * 80, 250 ]);
circles.attr("radius", (d) => d * 3);
circles.attr("color", [ 0, 0, 0, 1 ]);
// Приаттачим данные
circles.data(data);
Вуаля!
Рендеринг графики
Теперь самое время показать свою крутую графику девкам. Рендерим:
circles.render();
Комментировать